Author: Phoebe Ng | Originally published on the Facebook Design Community in May, 2019

It was just another ordinary day. I was having lunch with a group of product managers. Then an unordinary conversation happened where I found it refreshing to hear a discussion around UX maturity in our organization. Looking at the products the AR/VR Commerce design team is doing, including improvements on eCommerce site, Customer Support, and Supply Chain tools, we are taking a proactive effort to level-up design quality in our products rather than just using design reactively to fix high priority issues. However, do we really understand what UX Maturity means? What stage are we in? How can we be prepared as an organization to move the maturity stages up over time?
Before diving into the topic, ask yourself these two questions: Did the companies you worked for in the past tend to use design like a condiment for a product? Were you in a company that often used design to mask bad product experiences? In my own conviction, I worked for companies that took the reactive design approach and used design like smothering ketchup over bad tasting food. To react to a product team’s requests, designers often used quick tricks to make bad products be perceived as less bad. Many product teams liked these tricks and they kept asking for more. In a way, designers trained their product teams to ask for tricks. Once these habits were formed, they were difficult to undo. Quick design tricks do not move the needle when the fundamental experience is still broken. Design talents are squandered as they cannot provide their true value in building purposeful and intentional design solutions.
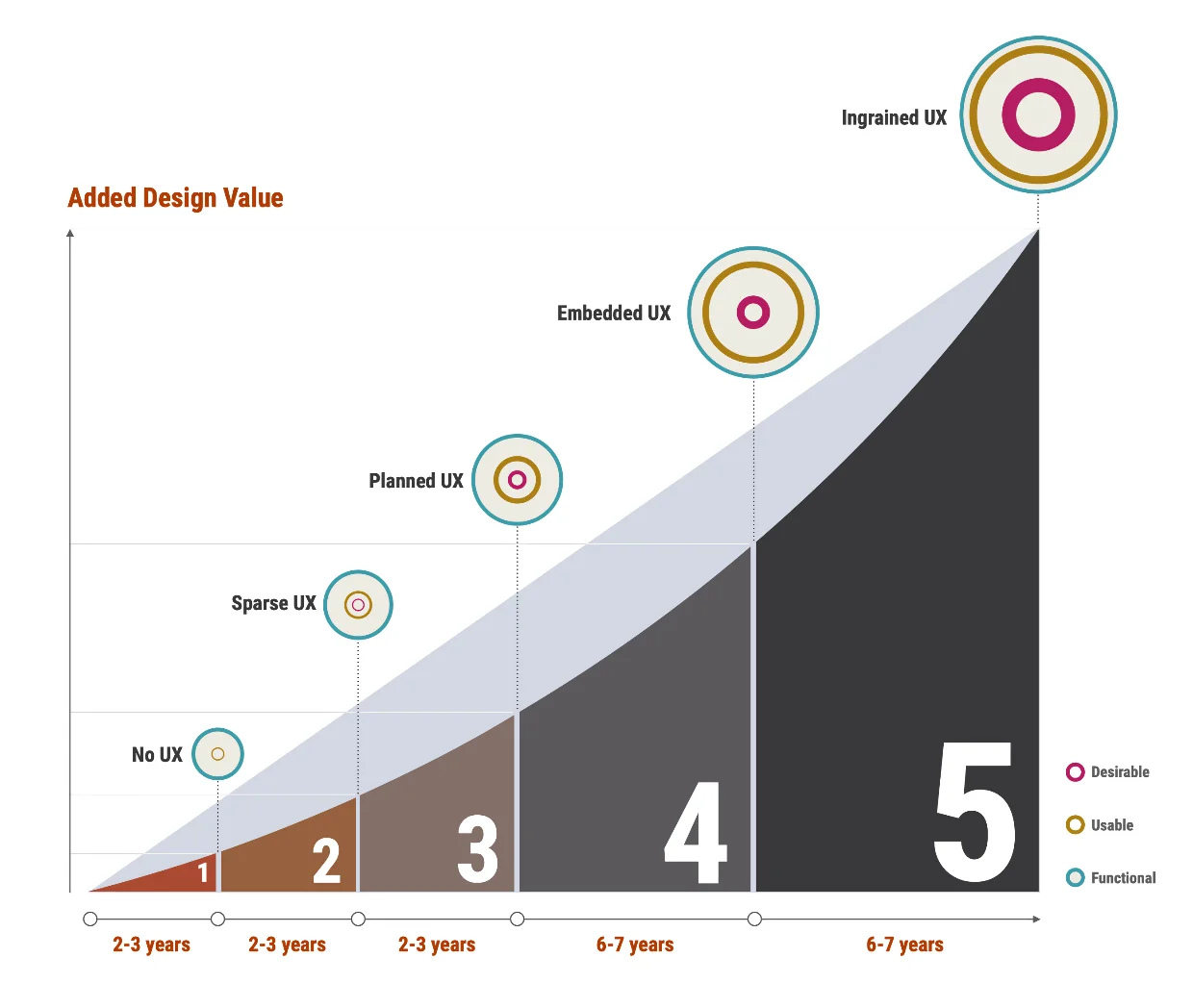
It is always a struggle to move an organization from being reactive to proactive, and most of the time they are not ready for it when they are first introduced to the UX discipline. In order to enable a design team to deliver great experiences at a more effective level, we must realize where the organization/team is in terms of design maturity stage and increase the design maturity over time by acquiring the appropriate skills, knowledge and instill a design culture within the organization. Many UX pioneers have done studies and UX Maturity models and you can find them online. In summary, UX Maturity can be categorized into five stages: No UX, Sparse UX, Planned UX, Embedded UX, and Ingrained UX.
1 - No UX: The organization size is usually small and their resources are poured into delivering functional products to meet business objectives. UX is close to non-existent. The organization takes a developer-centered-experience approach.
2 - Sparse UX: The organization realizes that usability issues are blocking users from using their functional products, and they will hire temporary design resources to make small, easy and reactive changes.
3 - Planned UX: The organization brings in the design discipline. Formal product teams are formed and the design process begins to establish within each product team. A healthy planned design process includes these five steps: scope, design, test, revise and repeat. At this stage, the design team is usually small and still struggles to deliver products with improved experiences.
4 - Embedded UX: UX design capacity is integrated into the product team, and together work to deliver user experiences in every product the team builds. Design teams operate with more structure and influences, but still in a tactical mode more so than a strategic mode. The iterative design process, vigorous design reviews, user testing, and user-centered design approach are deployed to help yield better design results by refining a series of design options.
5 - Ingrained UX: Design team focuses on creating a shared experience vision, uses user research and storytelling supported by strong user-centric design principles, and it is a driving force to determine the product direction and priorities. Non-designers highly value design, learn skills, gain knowledge and design taste through working with designers closely, and infuse a design culture within the organization.

According to studies, to move from stage 1 to stage 3 usually takes an organization two to three years in each stage, and to move from stage 3 to stage 5 will take about six to seven years in each stage. Moving through the stages in the sequence is essential to reduce team frustration and ensure success. In my humble assessment, my team AR/VR Commerce is currently in stage 3 - UX as Process. We are thriving to graduate to the next stage.
For non-designers in the AR/VR Commerce team, how can you be ready to move us up to stage 4 - Embedded UX and why should the entire organization care?
At stage 3, the design team’s involvement is to ensure consistent high design quality and usability is a result of a planned and well-managed design process as opposed to an un-managed approach or an occasional lucky side-effect. Shifting up to stage 4 requires the design team to perform on a regular basis and being treated genuinely as an integral part of the product team. Here are four pointers you can help us grow:
Don’t fall in love too fast: Everyone on the product team no matter what function you are in needs to understand that UX is more than eye candy, quick fixes or afterthoughts. Don’t just ask a designer for a mockup. Challenge us and keep us in check in these three design areas: solving real people problems, honest solutions, and quality craftsmanship.
Be patient with us: Designers need to be able to dive deep into the problem space and have the time to explore, iterate and refine their solutions and craft. Sit with your designers to understand the design process, and learn about tools we use for better communication and collaboration. We use PixelCloud and Proton to share design documents, update progress, collect on-going feedback and design handoff. Checkout PixelCloud 101 and Proton Engineering Handoff.
Get us involved early and throughout: Let the design team help make an important contribution to product roadmap, project prioritization, and product definition. Bring us in early on the project to help inject user insights that help shape the product requirements. A designer’s job does not stop at design handoff. Check in with your designers frequently during the development and include them in UI diff reviews to ensure the implementation stays true to the design intent. Checkout Designer Diff Review for Engineers.
Provide design team with opportunities and resources: For a small design team, we cannot spread thin across everything. Product management team can help us determine promising projects and make them into big wins for user-centered design. Also, be an advocate in helping us get resources needed to be successful in delivering maximum design value.
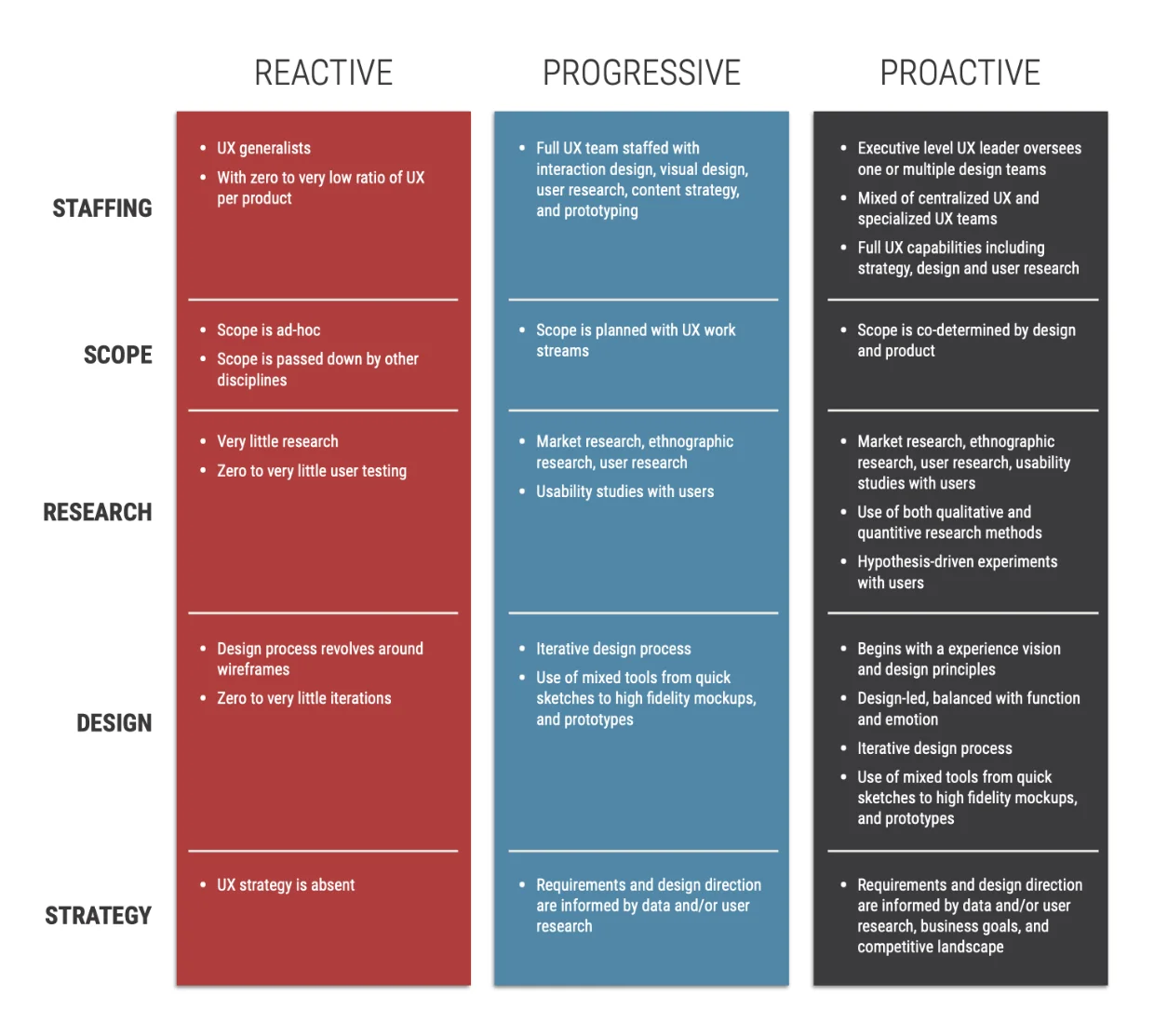
For the rest of the organization, each team’s UX maturity stage can variate. Assessing and knowing where the UX capabilities stand in your team can help motive the team members to work towards the next stage. The UX capability framework outlines these five factors: staffing, scope, research, design, and strategy, to help assess the sophistication level of a team’s UX practice.

It is not just the design team but the whole organization’s effort to push us upward. Organizations become more competitive when UX becomes more mature and delivers better product experiences. I welcome your thoughts and discussion for how you can help and what role you play in UX maturity for our organization. I look forward to the opportunity in writing about how we can move up from stage 4 to stage 5 in the future.