Peace of Mind: “I want to know the current status of my home, so that I can have peace of mind.”
Focused Attention: “I want to be able to favorite items, so that I can focus on a few things that I care about.”
Quick Glance: “I want to see the favorited items on one page, so that I can easily glance at the status of my home.”
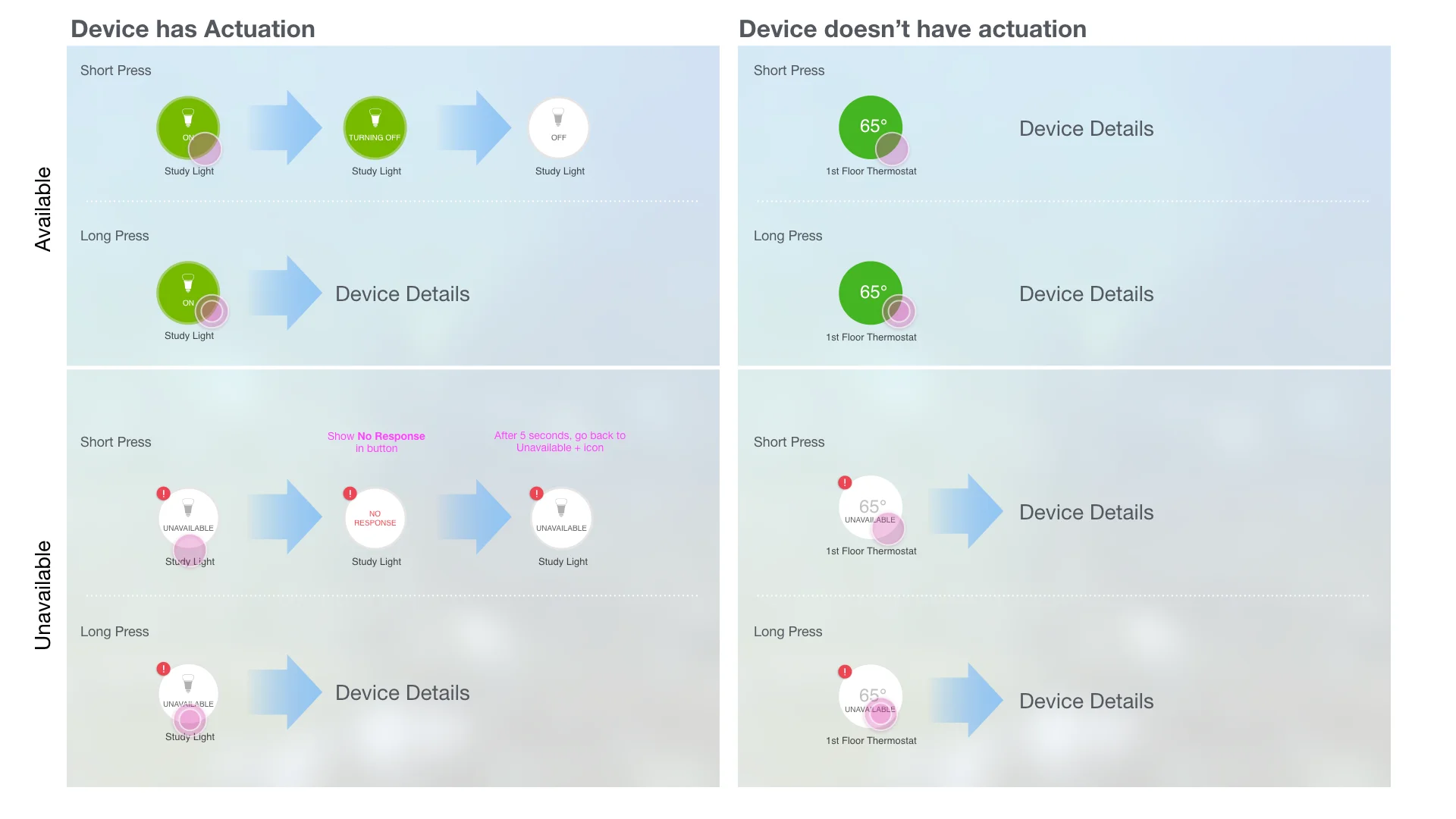
Efficient Control: “I want to have direct access to device controls, so that I can change settings without a lot of navigation."
Prioritized Management: “I want to be able to manage my favorited items, so that I can prioritize based on my preferences.”
Group Control: “I want to favorite a group of devices, so that I can control many things at once.”

Looks good with one item or many items.
Looks good on various phone and tablet screen sizes.
Easy to view and understand the overall status of the home.
Easy to view and focus on individual status of a device.
Easy to understand by novice users. (Will my mom be able to understand the information shown on the Dashboard? Can my house guests use it without a lot of guidance?)
Info is meaningful. The user can understand what it means and can take action accordingly.
Info is purposeful. The info appears because it needs the user's attention. (e.g. alerts, tips to help achieve goals)
Info is clear, concise, and selective.
The user can rearrange items based on their preferences.
The user can scan the hierarchy of importance.